I would like to add custom text labels to a map view, but I can only find predefined images.
How can I create a map object that shows a custom text box?
Votes:
I would like to add custom text labels to a map view, but I can only find predefined images.
How can I create a map object that shows a custom text box?
custom-map-object design free-text html maps prtg text
Created on Nov 9, 2010 12:42:26 PM
Last change on Jan 4, 2023 9:14:08 AM by
Brandy Greger [Paessler Support]
Votes:
This article applies as of PRTG 22
You can add a simple textbox to your map using a Custom HTML element. With this method, you are able to style your text the way you want.
The article shows you all necessary steps to create your custom textbox.


For example, let us imagine that you want to add a simple text like "Hello World" to your map. Your HTML in the HTML Before field will look like this: Hello World
Now let us get more advanced and edit the text, add formats, and add some color to the text, for example.
You can use any HTML to show text in your desired style, for example, bold format, font size, and color.
To change the font size to 14px, for example, add <font size="14"> to the HTML Before field. Your HTML might look like this: <font size="14">Hello World
But perhaps it would look better in the Courier New font. So, let us change your font.
To change the font style to Courier New, for example, add <face="Courier New"> to the HTML Before field. Your HTML might look like this: <font size='14' face='Courier New'>Hello World
But perhaps it would look better in bold format. So, let us change the text to bold.
To show text in bold letters, use the tag <b>. Don't forget to enter a closing tag, for bold: </b>. Your HTML in the HTML Before field will look like this: <font size='14' face='Courier New'><b>Hello World</b>
But perhaps it would look better with a line break. So, let us add a line break.
You can add line breaks to your textboxes with the HTML tag <br>. To add the line break between "Hello" and "World", insert the tag after "Hello": <font size="14" color="blue"><b>Hello<br>World</b>
To change the text color, we add another HTML tag to the HTML Before field. In this example, we go on with blue color and use the browser default blue. So, add color="blue" to your HTML code: <font size="14" color="blue"><b>Hello World</b>
To add a background color, we add another HTML tag to the HTML Before field. First, we will change the text color to white and the background color to blue. Add style='color: white; background-color: blue' '='' to your HTML code: <font size='14' style='color: white; background-color: blue' '=''><b>Hello<br>World</b>
To add an image with border use the following HTML code:
<img src='<enter_image_file_as_jpg>" alt="anytext"width="50" height="60" style="border: 5px solid red">
For example, an image after the application of borders looks like this:
To add a text in double quotes you can use the following HTML code:
<font size="5">"Hello World"
You can also type a single quote two times without a space in between. The text should appear with "...."
To draw a rectangle you can use the following HTML codes:
<iframe src='' style='border:3px solid Yellow;' name='myiFrame' scrolling='no' frameborder='10' height='100px' width='340px' allowfullscreen=''></iframe>
<svg width='200' height='100'> <rect width='200' height='100' style='fill:transparent;Stroke:Yellow;Stroke-Width:10;'></rect></svg>
Because PRTG uses standard HTML code to insert and edit text in maps, you have many options to adjust the text to your needs and to the design of your map. So, start creating your individual dashboards with PRTG.
Created on Dec 11, 2017 5:34:29 PM by
Gerald Schoch [Paessler Support]
Last change on Oct 31, 2024 1:57:44 PM by
Yasodhara Das [Paessler Support]
21 Replies
Votes:
Use the Custom HTML Object Type.
For more information, please see PRTG Manual: Maps Designer and look for Custom HTML.
Created on Nov 9, 2010 1:12:47 PM by
Aurelio Lombardi [Paessler Support]
Last change on Mar 25, 2013 12:28:58 PM by
Gerald Schoch [Paessler Support]
Votes:
That means using HTML code, and only possible to first have to create images with text, save and than link via HTML. Where to store those images, so they are easily to integrate, eg relative link to PRTG. I was hoping for a a solution to add "free" to define on the fly text labels. For instance to name indicated areas on the map.
Votes:
there is no need for images!
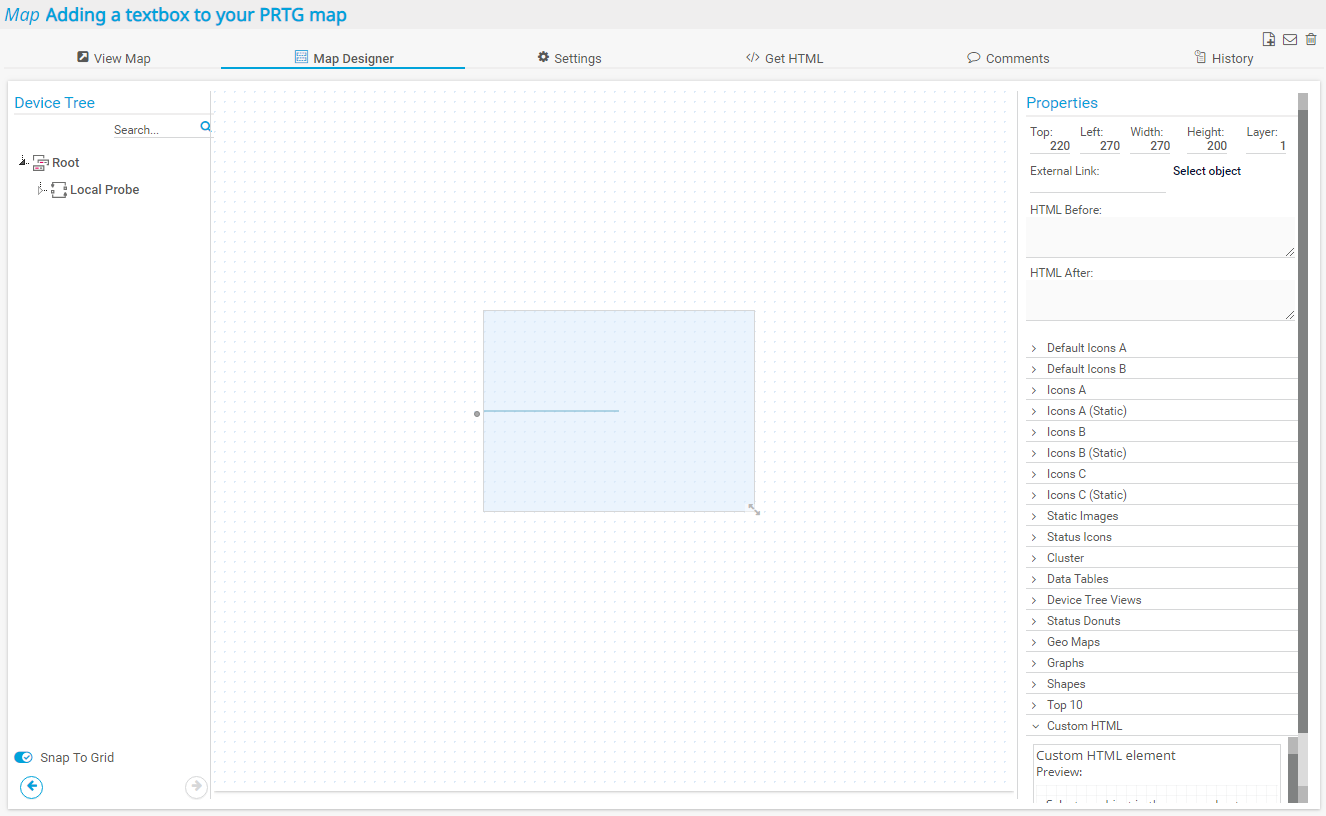
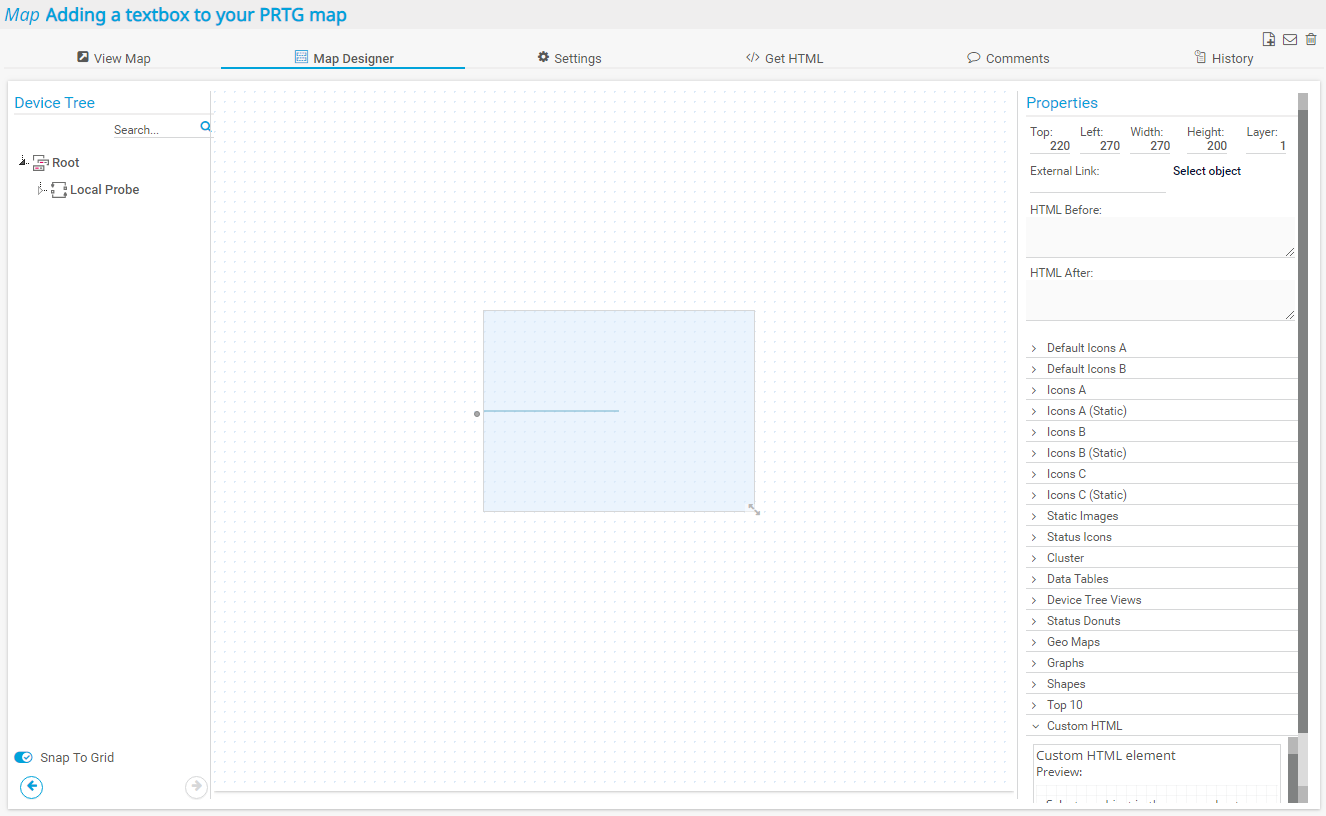
in the Map Designer select Add Map Item, select the Custom HTML tab on the very right side
and enter the html code.
The example in the manual with the link to include an image is just an example!
Votes:
There should really be a "Text Box" object. Having to add custom HTML for text labels is overly complicated for such a simple and necessary task.
Votes:
When I try to use the custom HTML option I cannot enter text or edit in any way. I am an admin in PRTG. I have tried placing the object in the map, but still cannot edit. Any ideas what I'm not doing right?
Votes:
drop a Custom HTML Element on your map
while the element is still marked, look at the top right of the map editor where you can see the properties of the element
Top: Left: Width: Height: Layer: HTML:
use the little arrow at left to HTML
now enter your text in the HTML Before field and save.
now you should see the text in the Custom HTML Element on your map.
<font size="8">This is some text!</font>
if you want it to be bold
<b><font size="8">This is some text!</font></b>
Votes:
Really very complicated ! I just need to create a rectangle with a text like a room number so thet the helpdesk can if a location is down. But there are only non-transparent rectangles in the object section in map designer. Any idea how to get it transparent ?
Votes:
adding a simple text box to the map is already on our wish list, as well are transparent elements.
Votes:
Agreed, i'm also hoping for a simple text box object.
Votes:
Yes, same here...we need the text box object for ease of text insertion & editing, pls...
Votes:
6 Years later - there's still no text box object. We would need one too
Votes:
What is so difficult about adding the custom map object to the map and simply entering the text in the HMTL Before box (no tags necessary for plain text)? A dedicated text object would not be different.
Votes:
Really PRTG team? HTML box is totally different thing. For instance I want to add random labels in random places on my map. I don't want to use some object for that, because I can't make it invisible.
I just need a very simple "add text" function. It can't be so hard :/
Votes:
Dear andu337
As anything on a PRTG map is an object. Entering custom text is only possible using a map object as well. You can use the otherwise empty "Custom HTML / Custom HTML Element" for this.
Votes:
With current requirement of customer just picking up this request:
How to add simple Text Labels to a Map?
Not a "Custom HTML" - that´s to complicated for customer.
Customer said 5 minutes ago "simply like text box like in visio"
I think this should be possible to enable within 4 weeks, rollout with next update and all user would be very happy!
btw: this request startet 6 years ago...
Votes:
Dear Mr. Mayershofer
We agree, the usage of the Custom HTML Element (at the bottom of the object list) is a rather complex solution for a text box. However one can enter text this way, we try to avoid redundancy.
One of the reasons we don't want to implement enter a label object at this time is that this would require some options for text size, bold font and so on. We would have to implement several different pre-configured label objects, or implement an option box. With the HTML input this can be avoided as the user can format using HTML.
A label object would require a text input field. That would be redundant since there is HTML Before/After.
To ease the process of using such objects, we now always show the HTML Before and HTML After field (this was hidden in previous versions and needed to be opened first.)
Created on Jul 25, 2017 1:26:35 PM by
Arne Seifert [Paessler Support]
Last change on Jul 25, 2017 1:30:01 PM by
Arne Seifert [Paessler Support]
Votes:
This article applies as of PRTG 22
You can add a simple textbox to your map using a Custom HTML element. With this method, you are able to style your text the way you want.
The article shows you all necessary steps to create your custom textbox.


For example, let us imagine that you want to add a simple text like "Hello World" to your map. Your HTML in the HTML Before field will look like this: Hello World
Now let us get more advanced and edit the text, add formats, and add some color to the text, for example.
You can use any HTML to show text in your desired style, for example, bold format, font size, and color.
To change the font size to 14px, for example, add <font size="14"> to the HTML Before field. Your HTML might look like this: <font size="14">Hello World
But perhaps it would look better in the Courier New font. So, let us change your font.
To change the font style to Courier New, for example, add <face="Courier New"> to the HTML Before field. Your HTML might look like this: <font size='14' face='Courier New'>Hello World
But perhaps it would look better in bold format. So, let us change the text to bold.
To show text in bold letters, use the tag <b>. Don't forget to enter a closing tag, for bold: </b>. Your HTML in the HTML Before field will look like this: <font size='14' face='Courier New'><b>Hello World</b>
But perhaps it would look better with a line break. So, let us add a line break.
You can add line breaks to your textboxes with the HTML tag <br>. To add the line break between "Hello" and "World", insert the tag after "Hello": <font size="14" color="blue"><b>Hello<br>World</b>
To change the text color, we add another HTML tag to the HTML Before field. In this example, we go on with blue color and use the browser default blue. So, add color="blue" to your HTML code: <font size="14" color="blue"><b>Hello World</b>
To add a background color, we add another HTML tag to the HTML Before field. First, we will change the text color to white and the background color to blue. Add style='color: white; background-color: blue' '='' to your HTML code: <font size='14' style='color: white; background-color: blue' '=''><b>Hello<br>World</b>
To add an image with border use the following HTML code:
<img src='<enter_image_file_as_jpg>" alt="anytext"width="50" height="60" style="border: 5px solid red">
For example, an image after the application of borders looks like this:
To add a text in double quotes you can use the following HTML code:
<font size="5">"Hello World"
You can also type a single quote two times without a space in between. The text should appear with "...."
To draw a rectangle you can use the following HTML codes:
<iframe src='' style='border:3px solid Yellow;' name='myiFrame' scrolling='no' frameborder='10' height='100px' width='340px' allowfullscreen=''></iframe>
<svg width='200' height='100'> <rect width='200' height='100' style='fill:transparent;Stroke:Yellow;Stroke-Width:10;'></rect></svg>
Because PRTG uses standard HTML code to insert and edit text in maps, you have many options to adjust the text to your needs and to the design of your map. So, start creating your individual dashboards with PRTG.
Created on Dec 11, 2017 5:34:29 PM by
Gerald Schoch [Paessler Support]
Last change on Oct 31, 2024 1:57:44 PM by
Yasodhara Das [Paessler Support]
Votes:
Hi, clearly not a convenient solution.
How can you choose text position ? and, it's seems only font 14 is working with all other values just ignored. (19.4.54.1506+)
Only way to do clean map is to do a visio map then import it as a background and add value on top of it. (A shame honestly for such a supervision tool where maps are the final purpose..) Perhaps you can add a feature to include a visio file directly and reload automatically it when it is updated.
Votes:
Dear nirwana,
that is right, the current Map Editor has limitations. A new Map Editor is something we want to do in the future (see our roadmap. A feature set of that has not yet been determined.
As Visio is just one of many designer programs, I don't expect Visio import. The developing time would be better used if we instead make our own Editor better.
Created on Dec 13, 2019 12:37:08 PM by
Arne Seifert [Paessler Support]
Last change on Dec 13, 2019 12:38:10 PM by
Arne Seifert [Paessler Support]
Votes:
Hi,
I want to add a text at the head of a map, this text must by align to the center of the line. I cannot add the HTML code to set the text at the right location.
Is there a list of the html codes whice canbe used in a map?
Votes:
Hello,
there is no such list. Using <center> in HTML before and </center> in HTML after, should work to center text.
©2025 Paessler AG Terms & Conditions Privacy Policy Legal Notice Download & Install
Add comment