This article is no longer supported, for reasons outlined in What is your position towards customizing the PRTG web interface?.
Removing or Customizing the Footer in Maps
If you want to hide the PRTG branding in the footer of your PRTG maps, or if you want Maps to carry your own branding there, please follow the steps below:
(1) Remove PRTG Branding from Maps
- Go to the /webroot/css subfolder of your PRTG installation.
- Open the file styles_custom.css with an editor (if this file is missing so far, just create it manually).
- Add the following code to the file:
body.mapshow .prtgmapfooter{display: none;}
This will remove the original PRTG footer from your Maps. If you want to show your own text there, go on with the next step.
(2) Customize the Footer in Maps
- Remove the original footer as described above.
- Go to the /webroot/javascript subfolder of your PRTG installation.
- Open the file scripts_custom.js with an editor (if this file is missing so far, just create it manually).
- Add the following code to the file:
$(function(){
$('body.mapshow .prtgmapfooter').html('<div>ANY text you want</div>').show();
})
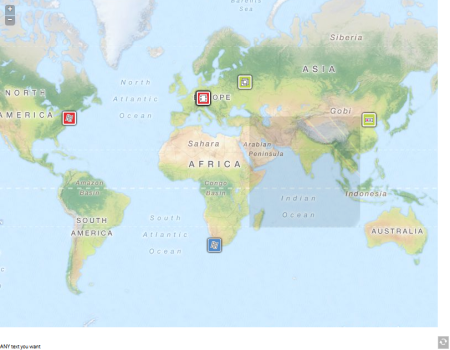
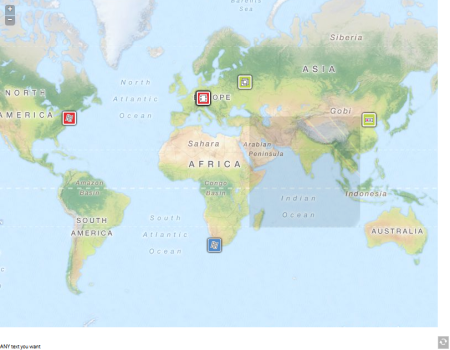
The text you enter in the div tag will then show up as footer in your maps.

The Customized Footer as Given in the Code Example
Note: You might have to reload the page with the Map with F5 to show your customization. The article applied to PRTG Network Monitor 13.2.3 until 18.2.xx.

Add comment