Yesterday Google has published their new WebFonts API (http://code.google.com/intl/de-DE/apis/webfonts/). I would like to use one of these fonts for my PRTG installation. How can I do that?
1 Reply
Votes:
0
| Important note: The current customization approach is unsupported and deprecated as of versions 17.3.34/17.4.35. This customization no longer works. For more details, see How can I re-brand and customize the PRTG web interface using CSS and Javascript? |
Important Notice
PRTG Network Monitor Version 9 or Later
Rebranding the web interface and adding custom CSS, HTML or javascript code is supported by the PRTG API. Please log into your PRTG installation and navigate to Setup | PRTG API and click the Website Styling tab for detailed information.
This article applies to PRTG Network Monitor 7 and 8
For PRTG 7 and PRTG 8
Using the Google Fonts API is a nice way to individualize your PRTG installation. The following description will work on:
- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Microsoft Internet Explorer: version 6+
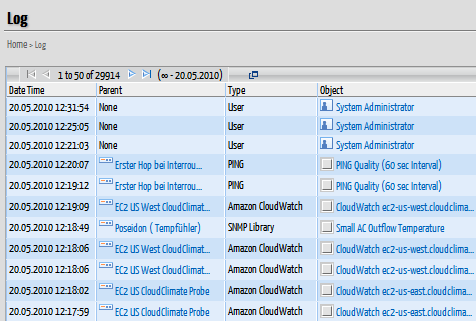
For example the "Yanone Kaffeesatz" is a great font if you want to maximize the amount of information for your PRTG webpages because it is a quite narrow font. A great way to show more information on low resolution display (beamers, netbooks etc.). Here is a sample screenshot:

The following screenshot shows that using "Yanone Kaffeesatz" will actually display 20% more logfile entries on a 1024x768 display.

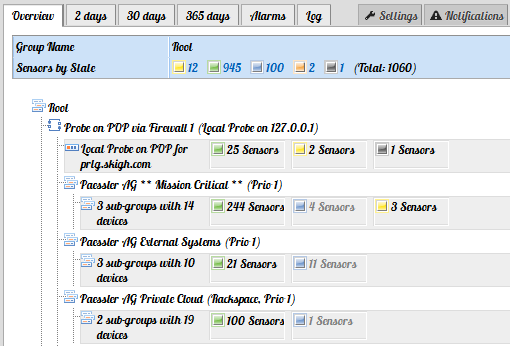
Using the fonts from Google you can give PRTG a completely different look, too:

How to Use Google Font API in PRTG
If you want to use the Google Font API (http://code.google.com/intl/de-DE/apis/webfonts/) for your PRTG installation you must follow these steps:
Step 1: Select a Font
Go the Font Directory (http://code.google.com/webfonts), select a font and click the entry.
In this sample we are selecting the font "Yanone Kaffeesatz": http://code.google.com/webfonts/family?family=Yanone+Kaffeesatz
Step 2: Get the Code
Click on "Get the Code" and find the code that needs to be inserted into the <head> section. For Yanone Kaffesatz the code is:
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'>
Step 3: Insert the code into PRTG
Open the following file of your PRTG installation in a text editor:
\prtg network monitor\website\includes\htmlheader.htm
Insert the <link> code
<link href='https://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'>
above the first <link> code in the file and save the file.
Note 1: If your PRTG web server is set to HTTPS you should use the HTTPS url as shown above.
Note 2: The file htmlheader.htm will be overwritten when you install the next update of PRTG, you must reapply this change again. Although marking the file as "read-only" will stop the installer from overwriting the file we do not recommend to do so, because you will also not get any updates from us if a new version of PRTG has an updated file.
Step 4: Insert CSS Statements into PRTG
The last step is to create (or edit) the file:
\prtg network monitor\website\css\customerstyles.css
In this file you must paste the following code: {{{html, body, div, span, applet, object, iframe,input, h1, h2, h3, h4, h5, h6, p, blockquote, a, abbr, acronym, address, big, cite, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li,button, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td
{ font-family: 'Yanone Kaffeesatz', Segoe UI, Tahoma, Arial, Helvetica, sans-serif!important; font-size:12px; } }}}
The font Yanone Kaffeesatz may be a little too small for your taste, to enhance readability you may also want to add the following code, too:
{{{div.treedevice div.sens > div { font-size:11px; }
ul.sensortree ul div.treedevice div.dev { font-size:13px; } }}}
Notes for users of Internet Explorer
On the first login page of PRTG you will see a Javascript error message caused by the javascript asset preloader (this happens only on IE).
More Information
See How can I re-brand and customize the PRTG web interface using CSS?
Created on May 20, 2010 10:20:30 AM by
Dirk Paessler [Founder Paessler AG]
(11,025)
●3
●6
Last change on Aug 10, 2018 9:00:21 AM by
Brandy Greger [Paessler Support]
Add comment