This article applies to PRTG Network Monitor 13.2.3 through 17.3.33
Hiding Mouseover Popups
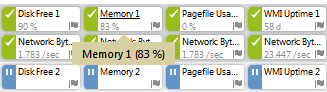
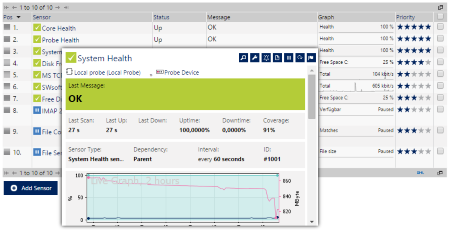
PRTG’s web interface provides tooltips, info boxes and hover popups for many items when you hover over them with your mouse. For example, hovering over a sensor in your device tree triggers a short information mouseover popup like this one (1):

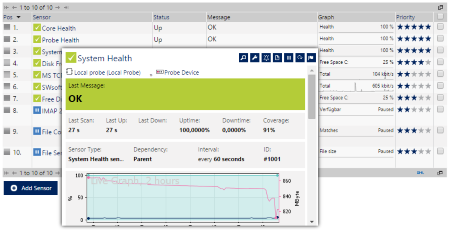
Or, hovering over the left border showing the sensor status, it shows you a preview of the sensor's detailed information (2):

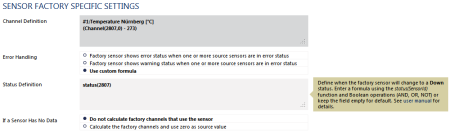
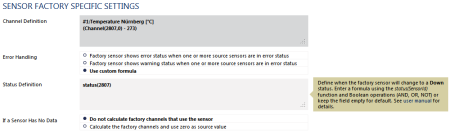
You also see help boxes when you hover over setting fields (3):

Using custom JavaScript
If you do not want to get tooltips or other information with mouseovers, you can disable these popups with custom JavaScript:
- Go to the \webroot\javascript subfolder of your PRTG installation.
- Open the file scripts_custom.js with an editor. If it does not exist already, you can create this file manually.
- Add the corresponding content of the code snippets below, depending on which kind of mouseover popup you don't want to be shown.
- Save the file and reload PRTG’s web interface. Now you will not see the corresponding mouseover popups anymore in the PRTG web GUI.
Avoid small sensor information popups (picture 1):
$('body').tooltip({
"selector": "[title],[data-original-title]",
"trigger": 'hover',
"container": 'none'});
Avoid the popup showing a preview of detailed sensor information (picture 2):
(function(o){
Object.keys(o).forEach(function(e){o[e] = function(){}});
})($.fn.ptip);
Avoid the help boxes popping up on settings pages (picture 3):
$('body').popover({
"selector": "[title],[data-original-title]",
"trigger": 'hover',
"container": 'none'
});
If you like your help boxes to be shown again, delete code snippet 3 from the JavaScript file.



Add comment