I am using a custom map object to try and display a library on a map, the sunburst displays in map designer and map preview but when we view as a HTML page the object is not displayed. Custom map object....
<!--Custom Map Objects: Library 8435-->
<div class="map_object map_table <#sensor type="colorclassofstate" prefix="map_objectstate_" id="<@objectid>">" id="<@itemid>" objectid="<@objectid>" subid="<@subid>" style="overflow:hidden;<#mapobject type="coordinates" subid="<@subid>" mode="<@editmode>">">
<#mapobject type="objectgrip" mode="<@editmode>">
<#mapobject type="htmlbefore" subid="<@subid>">
<#checkobjecttype objecttype="probenode,group" nicemessage="true" id="<@objectid>">
<div id="viewport">
<div id="libTree" class="libTree prtg-plugin"
data-plugin="libtree"
data-objectid="8435"
data-lib-name='Library'
data-view-type='<#system type="groupviewsize" varexpand="overwrite" overwrite="@grpvs">'
data-controls-parent='#viewport'
data-hide-controls="true"
data-objects='<#table
id='8435'
output='json'
count='*'
subcheck='1'
noraw='1'
content='library'
sortby='probegroupdevice'
filter_basetype='@ntxt('sensor')'
columns='objid,name,access=treejson,probegroupdevice=treejson,basetype,icon,favorite,fold,devicenum=textraw,groupnum=textraw,totalsens=textraw,upsens=textraw,downsens=textraw,partialdownsens=textraw,warnsens=textraw,pausedsens=textraw,unusualsens=textraw,undefinedsens=textraw,downacksens=textraw,condition,status=textraw,message=textraw,info,priority,libkind,liblinkedid'>'
>
</div>
</div>
<#mapobject type="htmlafter" subid="<@subid>">
</div>
I have also tried this custom object but we get a Ajax error when trying to view the HTML page....
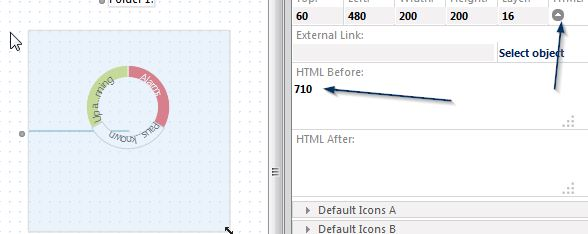
<!--Custom Map Objects: Library Sunburst add ID in HTMLbefore-->
<div class="map_object map_table <#sensor type="colorclassofstate" prefix="map_objectstate_" id="<@objectid>">" id="<@itemid>" objectid="<@objectid>" subid="<@subid>" style="overflow:hidden;<#mapobject type="coordinates" subid="<@subid>" mode="<@editmode>">">
<#mapobject type="objectgrip" mode="<@editmode>">
<#mapobject type="htmlbefore" subid="<@subid>" var="libid">
<div id="showalibrary">
<div id="libTree" class="libTree prtg-plugin"
data-plugin="libtree"
data-objectid=" <#mapobject type="htmlbefore" subid="<@subid>">"
data-lib-name='Library'
data-view-type="sunburst">
<!--
{"objects":<#table
id="@libid"
varexpand="id"
output="json"
count="*"
subcheck="1"
noraw="1"
content="library"
sortby="probegroupdevice"
filter_basetype="@ntxt('sensor')"
columns="objid,name,access=treejson,probegroupdevice=treejson,basetype,icon,favorite,fold,devicenum=textraw,groupnum=textraw,totalsens=textraw,upsens=textraw,downsens=textraw,partialdownsens=textraw,warnsens=textraw,pausedsens=textraw,unusualsens=textraw,undefinedsens=textraw,downacksens=textraw,condition,status=textraw,message=textraw,info,priority,libkind,liblinkedid">
}
-->
<div id="viewport"></div>
</div>
</div>
<#mapobject type="htmlafter" subid="<@subid>">
</div>

Add comment