I would like to create a dashboard for our NOC (big screen on the wall) that displays PRTG monitoring information along with webcam images, weather data, current radar maps, and other external information. How can I do this?
7 Replies
Votes:
3
This article applies to PRTG Network Monitor 19 or later
Adding external information to PRTG maps
Whether you want to add webcam images, weather data, or show the recent traffic around your city on a dashboard, with some HTML skills you can turn your PRTG Map into an amazing information provider. You can add external information to PRTG maps using the Custom HTML map object.
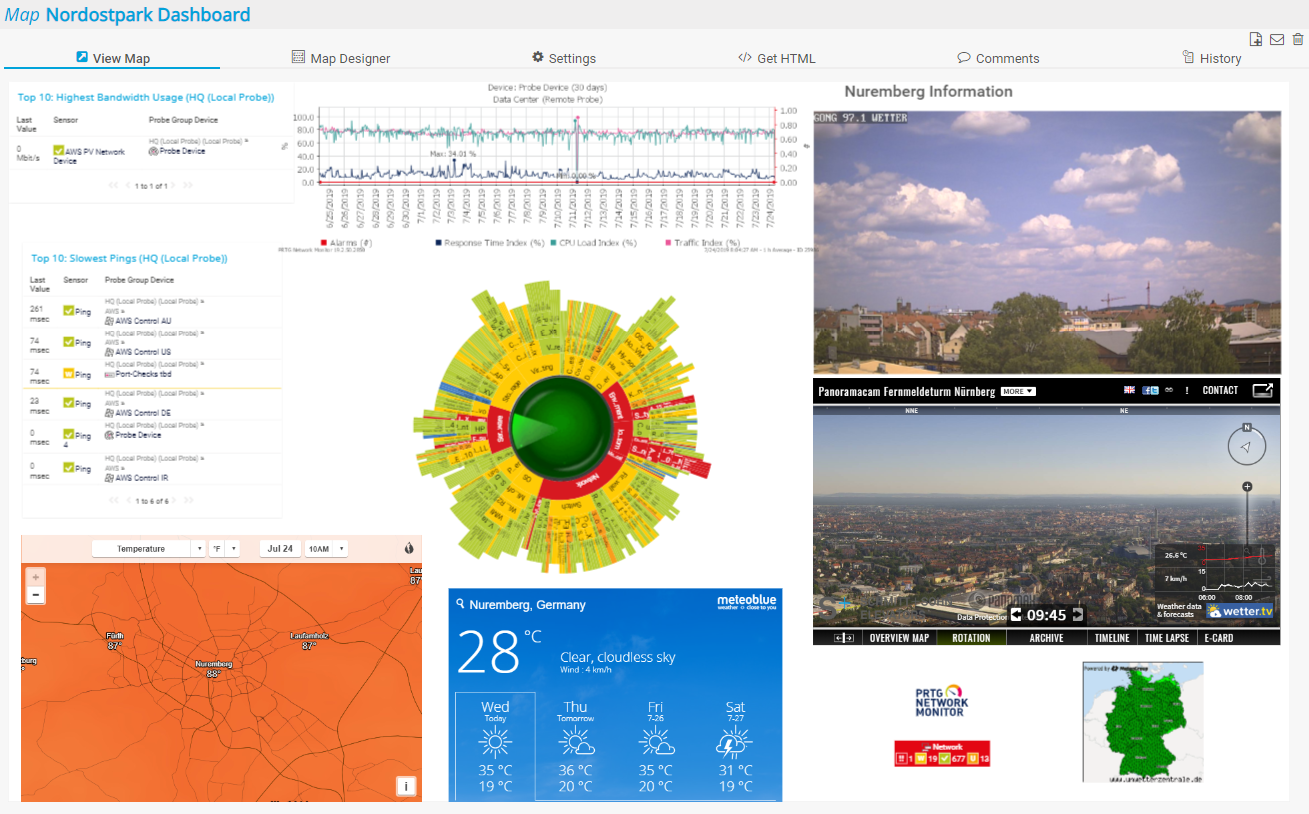
Here is a sample map that embeds various external sources with live data:
Adding external objects
The external information must be available as an IFRAME or IMG (script-based embedding is not supported) with a specified width and height.
If your external information uses a script, create a small webpage on some webserver, place the code there, and embed this page in your map using an IFRAME.
Note: Current browsers only allow custom web objects that include an SSL certificate. Therefore, IFRAME or IMG objects that link to a URL starting with http and not https will not be displayed in PRTG.
Insert the external object
- Create a new map or open an existing one.
- Open the Map Designer tab.
- Select Custom HTML under Properties on the right side, select the first available map object Custom HTML Element, and drag it into the main window.
- Click the object in the map. In the HTML Before field at the top of the Properties section on the right side, enter the code that you want to embed in the map.
- Click Save.
This is all. Your new object will show up in your map and you can move it around.
Examples
Weather information
Visit meteoblue.com to get the code.
For example, the IFRAME code could look like this:
<iframe src='https://www.meteoblue.com/en/weather/widget/three/nuremberg_germany_2861650?geoloc=fixed&nocurrent=0&noforecast=0&days=4&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&layout=image' frameborder='0' scrolling='NO' allowtransparency='true' sandbox='allow-same-origin allow-scripts allow-popups' style='width: 500px;height: 320px'></iframe><!-- DO NOT REMOVE THIS LINK --><a href='https://www.meteoblue.com/en/weather/forecast/week/nuremberg_germany_2861650?utm_source=weather_widget&utm_medium=linkus&utm_content=three&utm_campaign=Weather%2BWidget' target='_blank'>meteoblue</a>
Dark Sky Maps
Dark Sky Maps provides weather maps that you can filter for your required information. Visit Dark Sky Maps, define your desired properties, copy the embed code, and paste it into the PRTG Map Designer.
For example, the IFRAME code could look like this:
<iframe src='https://maps.darksky.net/@temperature,49.448,11.076,11' style='border:0px #ffffff none;' name='myiFrame' scrolling='no' frameborder='1' marginheight='0px' marginwidth='0px' height='400px' width='600px' allowfullscreen=''></iframe>
Unwetterzentrale
The German Unwetterzentrale provides free maps with severe weather warnings for Europe and Germany. We also use it on our office dashboards.
Visit Unwetterzentrale: Warnungen für Ihre Homepage, copy the provided code, and paste it into the PRTG Map Designer.
Radar check
You can use the radar check to see if your browser session is working. For example, the HTML code could look like this:
img src='https://gotbeer.com/images/radar-loading.gif' width='79' height='79/'
Created on Sep 24, 2010 10:42:53 AM by
Dirk Paessler [Founder Paessler AG]
(11,025)
●3
●6
Last change on Dec 3, 2020 3:22:02 PM by
Brandy Greger [Paessler Support]
Votes:
0
This is a great tool for us. I have tried all of the options above and nothing works.
Here is the link that I am using for BBC
<iframe src='http://news.bbc.co.uk/weather/forecast/4164138/Next3DaysEmbed.xhtml?target=_parent' allowTransparency='true' width='306' height='435' frameborder='0'></iframe>
In designer view the box is there but empty (even after I right click and refresh). In view map there is nothing.
Thanks
Votes:
0
Hello,
is your prtg server using https?
Votes:
0
I've tried every single example possible, can't get anything to embed. For what it's worth, yes, my PRTG server is using https.
Votes:
0
Hi TomBoxMe,
iFrames will not work for cross domains or on HTTPS encrypted sites I'm afraid. To my knowledge, this is a security restriction of modern web browsers and cannot be bypassed.
Best regards, Felix
Votes:
0
Hi TomBoxMe,
I've just updated the article including some iframe code snippets that work in PRTG.
Thank you for alerting us to the new behavior! Cordially, David
Votes:
0
This is a great tool for us. I have tried all of the options above and nothing works.
Here is the link
<iframe src="https://seowho.co.il/" style="border:0px #ffffff none;" name="myiFrame" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="400px" width="600px" allowfullscreen></iframe>

Add comment